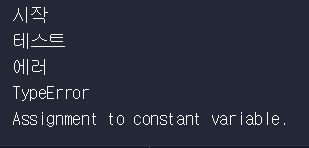
에러가 발생하는 경우 출력(7번 행) try { console.log('시작'); const test = '테스트'; console.log(test); test = 'fasd'; const lang = 'JavaScript'; console.log(lang); } catch(err){ console.log('에러'); console.error(err); console.log(err.name); console.log(err.message); } 에러가 발생하지 않을 때 출력 try { console.log('시작'); const test = '테스트'; console.log(test); // test = 'fasd'; const lang = 'JavaScript'; console.log(lang); } c..